Yahoo! JAPANのiPadを持ち出して使う「ゆびちず」開発インタビュー、全ては、偶然iPadを買ったことから始まった。
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
Yahoo! JAPANがLatLongLabで公開した「yubichiz」の開発メンバーに、色々話しを聞いてきました。
お話は、主に、開発リーダーの河合さん、二宮さん、入山さんの3人に伺いました。
開発のきっかけは、アメリカで開催された「Where 2.0 Conference 2010」に、二宮さんが参加し、そこでたまたま寄ったBestBuyでiPadが売っていて、それを買って日本に持って帰ってきたことがきっかけで、そこでiPadを買わなければ、ゆびちずは無かったかもしれないらしいです。つまり、最初のきっかけは「偶然にもiPadが買えたから」というビックリするような話しだったそうです。
実際に、iPadを触ってみて、iPhoneとは違い、複数の指を認識出来るマルチタッチデバイスだと分かり、そこで指でなぞって地図が検索出来たらなと思って「ゆびちず」の開発が始まったそうです。
また、iPhone版をそのまま拡大表示するだけでなく、インターフェイスもiPad専用で作り込まないといけないと考え、計画が始まって1ヶ月半ほどで完成し、コードの開発は2〜3週間ほどだったそうです。
Webアプリとしてリリースし、iPadアプリ化しなかった理由は、発売日にリリースしたかったという時間的な理由と、Labなので、色々な意見を聞いて、瞬時に反映出来るという自由度のためだそうです。実験的なアプリを、公開しながらブラッシュアップするとしても、iPadアプリ化するとなると、機能アップする度にダウンロードしてもらわなければならないし、正式でないものをApp Storeに出すというのも問題があるので、Webアプリ版として公開することを決めたそうです。
また、HTML5の可能性を示したかったというのも理由の一つだそうです。河合さんによると、HTML5には方言の問題があるが、iPadは、Safari Orientだけを考えて開発すれば良く、ターゲットとするデバイスも明確なのでイメージしやすかったそうです。
スクリプト関連は、ゆびちずを起動する段階で終了し、ローカルキャッシュを利用するため、エンジン部分が重くなることはないが、地図データは、ネットワークを利用して読み込みしなければならないので、回線環境に依存する部分はあるが、iPadは画面サイズが予め分かっているので、取り込む地図範囲が特定しやすいため、それほど重く感じないかもしれないそうです。
現在公開中の「ゆびちず」は、検索結果を残すことが出来ないため、画面右下のボタンや設定が非アクティブになっているそうで、Yahoo!アカウントにログインして、ブックマークや、検索履歴などを使えるように出来れば、もっと便利に使ってもらえると思うと話してました。
地図から何かを検索するというユーザー体験をもっと拡げて行きたいと考えているけど、とりあえず、iPad発売に合わせるために、指でなぞって何かが出来る機能だけを実装した形にしてリリースしているので、バージョンアップを行って、さらに実用性が高い機能の実装を行っていきたいと考えているそうです。
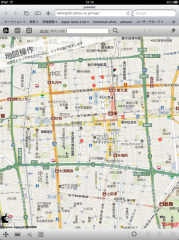
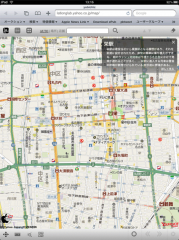
「ゆびちず」は、地図上に表示されている名称をタップすると、その名称に関連する検索結果が右上に表示されるようになっていますが、これは、PC版の「ぽ地図」という実験プロダクトがすでにあり、その技術を応用しているそうです。
地図上の情報は、目で見えているんだけどコピー&ペーストが出来ないので、表示されている文字をキーボード入力しなければならないという面倒な部分があり、そもそも、その文字情報の読み方がわからないと入力することが出来ないので、それを解決しようとしたのが「ぽ地図」なんだそうです。
ただ、これは、Yahoo!検索結果に依存するので、サイト情報が無いと正しい情報が表示されない場合もあり、地図上には名称としてはあるけれど、個人経営のお店だった場合とか、必ずしもインターネット上に全ての情報があるわけではないので、そうした部分をどうするかは、今後の課題だと考えているそうです。
また、地上では視覚的に駅だとわかるが、iPad側には単なる名称としか理解出来ないので、駅名の場合は、あらかじめ駅名地点にマッピングを施して、駅をタップしたら時刻表を表示するとか「そこでユーザーが何を調べたいと考えているか?」まで表示出来るように出来たら便利なんじゃないかと話してました。
私は、地方移動が多いので、地の利の無い場所で、指でなぞって路線を選択すると、それが乗換え情報として表示されると助かると提案してみました。一般的な乗換え案内は、乗車地点と降車地点の駅名を知ってる必要がありますが、私が知りたいのは「現在地点から目的地まで」なので、その目的地までの移動ルート中に、寄りたい場所があったとしても、目的地を追加するなど、入力して検索を繰り替えさなければならず、それが、全部、指でなぞるだけで完結すると便利だろうなと考えたわけです。
また、Yahoo!トラベルの観光・温泉ガイドのようなトラベル情報は、旅先に行く前に見るための情報として作られていて、いざ、その観光地に降り立つと、地の利が無いユーザー側は、現在地と行きたい目的までの地図情報が見たいだけなので、Yahoo!地図を見るをクリックして距離を測ろうとするけれど、これらが、最初から、このトラベル情報の下半分に、ゆびちずが表示されると便利なんじゃないかと思って、それも提案しておきました。
「ゆびちず」のiPhone版に関しては、画面サイズが小さく表示されるデータ量が少ないので、iPad版よりも軽く動くが、UIを新しくしなければ使いにくいので、設計しなおして開発しなければならないと考えているそうで、結構先になりそうな感じでした。