WWDC23:visionOSの空間デザインの原理について紹介
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
WWDC23において、visionOSの空間デザインの原理について紹介したセッション「Principles of spatial design」が公開されています。
このセッションでは、空間デザインの基本を学びます。奥行き、スケール、窓、没入感でデザインする方法を学び、現実を変える快適で人間中心の体験を作るためのベストプラクティスを適用します。これらの空間デザインの原則を利用して、既存のアプリを拡張したり、新しいアイデアを実現したりする方法をご紹介します。
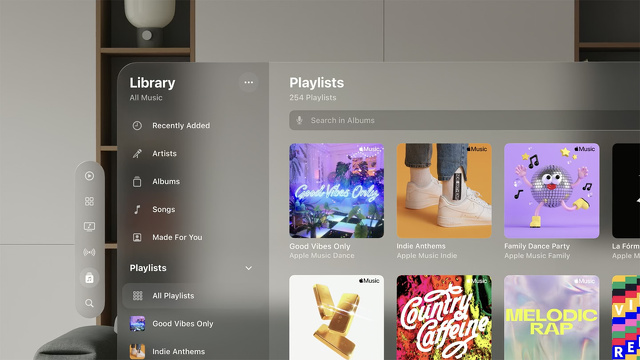
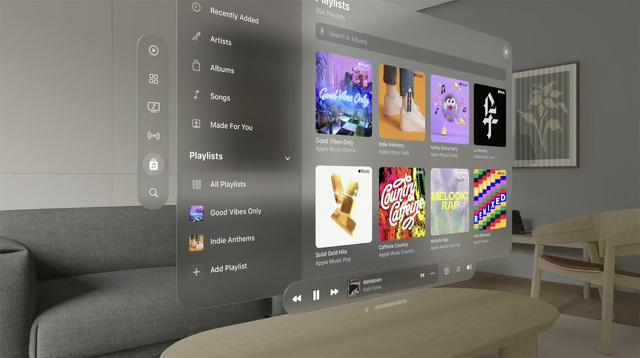
サイドバー、タブ、検索フィールドといった共通要素は、人々が探している音楽を見つけるのに役立ちます。
空間プラットフォームでも、同じように、使い慣れた要素を使って、確実に音楽を見つけることができるはずです。
私たちは、人々が快適に見たり使ったりできるように、インターフェースをウィンドウの中に配置します。
アプリのウィンドウはよく知られていますが、このプラットフォームでは、ウィンドウはあなたの空間に存在し、あなたの周りの環境の一部であるかのように感じられます。
Appleは、新しいビジュアル言語を使って窓をデザインしました。ガラス素材は、世界とのコントラストを与え、人々に周囲の環境をより意識させ、さまざまな照明条件に適応させることができます。
窓の移動、閉鎖、サイズ変更のためのコントロールを提供します。
人々はウィンドウバーをつかんで、自分の周りのどこにでもウィンドウを移動させることができます。移動の際、常に人の方を向いていることに注目してください。
これにより、読みやすく、使いやすいインターフェイスが保たれます。
手を離すと、ウィンドウは元の位置に留まります。
次に、ウィンドウのサイズの選び方について説明します。
ウィンドウは人の視界に心地よく収まるように設計されていますが、どんなサイズにも合うように伸びる、超フレキシブルなものです。
コンテンツに合わせて、快適なウィンドウサイズを選びましょう。
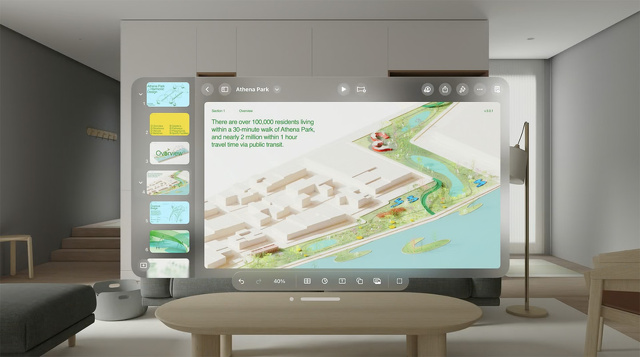
例えば、Safariはウェブページをより多く見られるように背が高く、Keynoteはフルサイズのプレゼンテーションに対応できるように幅が広くなっています。
ウィンドウの形も自由自在です。
これらのコントロールは、メインウィンドウの上に重ねることで、常にアクセスできるようになり、コンテンツのためのスペースを確保することができます。
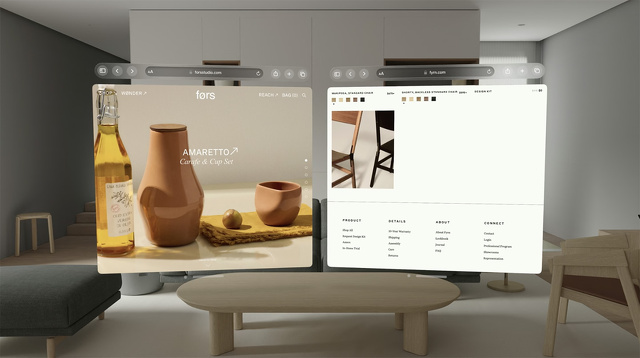
また、複数のセクションを使用して、コントロールとコンテンツを分離することもできます。
Safariでは、ナビゲーションバーとウェブページを分離して、ページにフォーカスを当てています。ウィンドウのサイズも変更可能です。
Safariでサイドバーを開くと、ウィンドウが大きくなり、ウェブページを覆い隠すことなく、より多くのコントロールが表示されます。
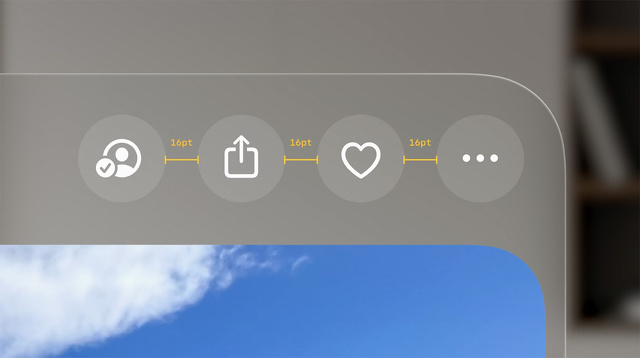
次に、ポイントについて説明します。インターフェイスの拡張性を高めるために、私たちはポイントを使ってデザインしています。
ポイントとは、インターフェイスの要素の大きさを指定するもので、他のスクリーンに適応するようにインターフェイスを記述する方法です。
visionOSプラットフォームでは、人がウィンドウを動かすと、遠ざかるにつれて大きく、近づくにつれて小さくスケールします。これにより、インターフェイスの見やすさ、使いやすさが保たれます。
また、他のプラットフォームでポイントに慣れている方は、ボタンなどのインターフェイス要素の大きさを、すでに知っている単位で設定できる馴染みのある方法です。
ポイントを使ってインターフェイスをデザインすれば、どんな距離でも使えるようになります。
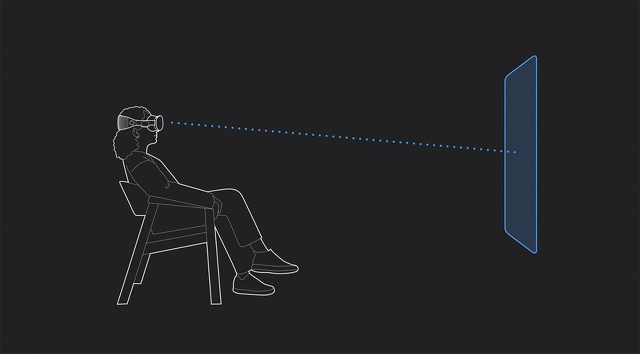
人はデバイスを身につけ、目や手を使って対話し、自分の空間で自分の視点を通してアプリを体験します。
空間アプリをデザインするときは、人が何を見ることができ、どのように動く必要があるのかを考えてください。
まず、人が見ることができるものから考えてみましょう。デバイスを装着すると、目の前にある世界が見えます。これが視野です。
真ん中が一番見やすいので、重要なコンテンツはそこに配置します。そして、視野が広いので、横長のレイアウトにします。
しかし、人は頭を完全に固定しているわけではなく、周囲を見渡すものです。
つまり、没入感を得るためにコンテンツをさらに広げることはできますが、一般的にメインコンテンツは視界の中に収めないと、一度に読んだり理解したりするのは難しいのです。
人を中心に据えたデザインは、人間工学を考慮したデザインということでもあります。
コンテンツの配置は、人の身体的な反応に大きく影響します。ですから、あらゆる次元で快適にオブジェクトを配置しましょう。
また、コンテンツを人の視界に固定することも避けましょう。これは、物事が動かないように感じさせ、方向性を見失わせる可能性があります。
代わりに、人々のスペースにコンテンツを固定しましょう。そうすることで、自然に周囲を見渡すことができるようになります。また、デバイスを装着したまま、立ち上がって歩き回ることも可能です。
しかし、私たちは、最小限の動きで済む据え置き型の体験を作ることをおすすめします。そうすることで、誰にとっても使いやすいアプリになります。
体験の中核をなすものでない限り、人々はまったく動くことなくアプリを使うことができるはずです。時には、部屋の中で新しい席に移ったり、違う方向を向いたりする人もいます。
そんなとき、デジタルクラウンを長押しすると、リセンターができます。そうすると、コンテンツが目の前に戻ってきます。
あなたのアプリは、ウィンドウを戻したり、シーンをリセットしたりする特別な方法を提供する必要はないのです。その代わり、コンテンツの位置を変える方法として、このシステムを利用してください。
アプリに利用できるスペースについて説明し、その後、奥行きとスケールの使い方を説明します。まず、空間についてです。
優れたアプリは、人の周りにある空間を利用します。キャンバスは無限ですが、人々の物理的なスペースは限られています。
どこで使うかわからないからこそ、どんなスペースでもうまく動くようにアプリをデザインしましょう。
また、物理的なスペースに制約されないように注意しましょう。
TVアプリでこの効果を確認してみましょう。ここでは、部屋の中にある椅子を介して、窓を移動させています。
窓の移動中も椅子は見えるようにして、置きやすいように工夫しています。窓を離すと、コンテンツが見えるようになり、アプリを見て使ってもらえるようになります。
この空間プラットフォームでは、「奥行き」が新たな変数となります。階層性や集中力を高める強力なツールになります。
奥行きは、空間内のオブジェクトとの関係性に影響を与えます。遠く離れた場所にあるコンテンツは、美しく大きく、人々が遠くで交流することを促すことができます。
近くのオブジェクトは、インタラクションを誘い、さまざまな角度から観察しやすくなります。
小さな動きで、対象物を四方八方から見ることができます。奥行きは、階層を作るのに最適な使い方です。
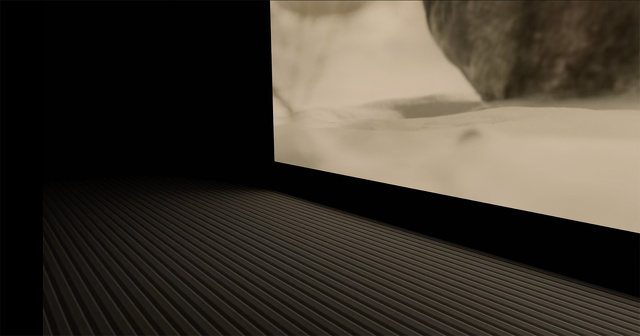
奥行きは、光や影などの視覚的な手がかりで補う必要があります。先ほど見た映画のスクリーンのように、光を放つものがあります。
その光は、床や天井を照らし、部屋の中での位置を強調します。発光しているように見える物体は、近くの物体を照らす色でなければなりません。
また、テーブルの上にあるこの窓のように、他のほとんどの物体は影を落とすようにします。こうすることで、オブジェクトの存在感が増し、空間に溶け込んだように見えます。
また、すべてに奥行きが必要なわけではありません。
例えば、テキストは立体的であると気が散ってしまい、特に斜めからだと読みにくくなります。インターフェイスの要素として使用する場合は、テキストをフラットに保つようにしましょう。
奥行きと同様に、スケールもコンテンツを強調する新しい方法です。
小さなオブジェクトは、パーソナルで軽量に感じられます。大きなものは、湖の上で上映される巨大な映画のように、印象的に感じられます。
没入感のある体験は、窓の外まで広がり、あなたの周りの世界を変えてしまいます。ここでは、没入感のスペクトラム、優れた没入感アプリを作るための必須ヒント、そして人々を快適にする方法について説明します。
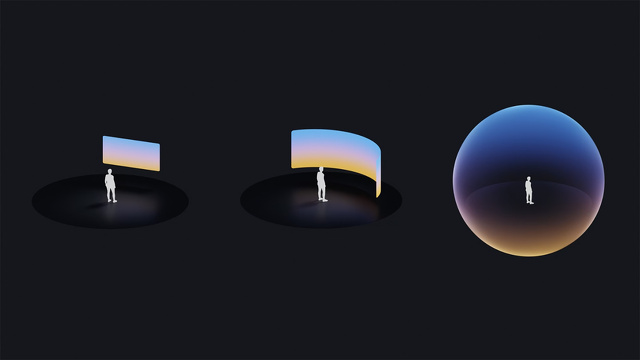
まず、イマーシブ・スペクトルについて。visionOSプラットフォームでは、アプリはダイナミックであるべきです。
visionOSプラットフォームでは、アプリはダイナミックに動くことができ、人々が体験のどこにいるかによって、さまざまな没入感のある状態を流動的に移行させることができます。
visionOSプラットフォームでは、アプリはダイナミックであるべきです。
このプラットフォームでは、アプリはダイナミックに動くことができ、人々が体験のどこにいるかによって、さまざまな没入感のある状態を流動的に移行させることができます。
このスペクトラムは、非常に柔軟性に富んでいます。誰かの視界を広げることも、新しい場所に連れて行くことも、その間にあるものすべてを実現できます。
あなたのアプリは、共有スペースのウィンドウの中に、ほかのアプリと一緒に置くことができます。
もっと広いスペースが必要な場合は、他のアプリが隠されているフルスペースで動作させることもできます。あなたのアプリは、共有スペースのウィンドウで起動するようにしてください。
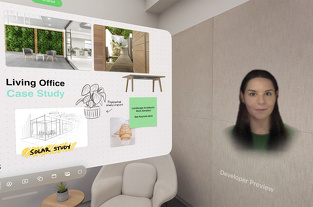
Keynoteでは、アプリはウィンドウで開きます。しかし、スライドショーを再生するときには、ディミングを使って、このプレゼンテーションに焦点を合わせます。
調光は、人を自分の空間から連れ出すことなく、コンテンツと人の周囲との間にコントラストを作り出す簡単な方法です。
プレゼンのリハーサルの際には、大きなステージに人を呼び込んで、劇場にいるような臨場感を演出することができます。
このような等身大の体験には、より広いスペースが必要です。そこで、Keynoteはフルスペースに、他のアプリは非表示にしています。
Keynoteはフルスペースに、その他のアプリは非表示になります。ここでは、アプリが誰かを新しい場所に連れて行き、周囲を見渡すことができます。
しかし、フルスペースの瞬間は、誰かを新しい場所に連れて行くものではないかもしれません。
没入型アプリは、人々の物理的な環境とのつながりを感じることもできます。
ここでは、大きなウェルカムモーメントがテーブルの上に影を落とし「hello」が本当にそこにあるかのように感じさせています。
もし、あなたの体験が誰かの物理的な環境に関連するのであれば、デザインを柔軟にすることを忘れないでください。
誰もが同じ空間にいるわけではありませんし、空間は時間とともに変化していくものですから、あなたの体験がどこでもうまく機能するように適応できるようにしましょう。
没入型体験をデザインする場合、新たな考慮事項があります。人々は周囲を見渡し、さまざまなことに注意を払うことができますが、一度に多くのことが起こると、圧倒されたり、何をすればいいのかわからなくなったりすることがあります。
だからこそ、自分の体験の中で最も重要な部分に人々のフォーカスを誘導することが重要なのです。
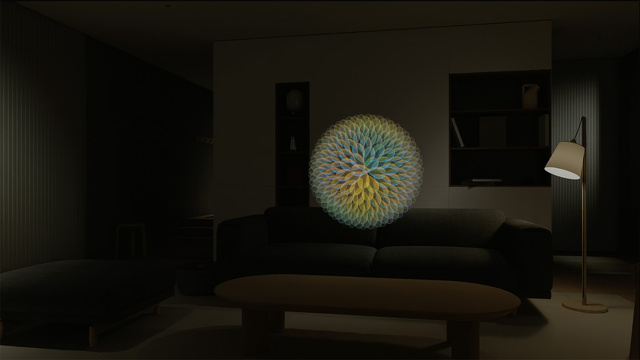
マインドフルネスアプリでは、空間内の1つのオブジェクトにフォーカスを誘導します。どの方向を見てもいいのですが、動きや空間化された音声、色とりどりの素材によって、ここに注意が向けられるのです。
そして、より深く考えたいときには、花をそっと広げて、あなたを完全に取り囲むようにします。
このように、スムーズで予測可能なトランジションをデザインすることで、体験の異なる状態の間に連続性を持たせることを忘れないでください。そうすることで、人々は心地よさを感じ、何が起こっているのかを認識し続けることができます。
もうひとつの重要なヒントは、現実と思慮深く融合することです。アプリがフルスペースにある場合、部屋の形を使ってコンテンツを固定したり、物理的なインタラクションを作り出したりすることができます。
周囲の環境を意識することで、その中にコンテンツを有意義に溶け込ませることができます。
誰かの空間にシーン全体を溶け込ませる場合は、ソフトエッジを使ってアプリをスムーズに統合するようにしましょう。
そうすることで、突然の切り替えを避け、コンテンツに集中することができます。
最も感動的な体験は、物事が生きているように感じられることです。湖の水面や空に浮かぶ雲のように、微妙なアニメーションはシーンに活気を与えます。微妙な動きで、静的な体験を生き生きとしたダイナミックなものに変えることができます。
音で雰囲気を演出することもできます。
空間オーディオを使えば、空間にあるオブジェクトに音を固定することができます。
または、人を完全に取り囲むようなサウンドスケープを作成することができます。
没入型アプリやその中の誰かの位置を移動させる必要がある場合、大きく速い動きは避けるようにしましょう。混乱させてしまう可能性があります。
その代わりに、動いている間はコンテンツをフェードアウトさせ、落ち着いたら再びフェードインさせることをお勧めします。そうすることで、人々の気持ちを安定させることができます。
空間内で人が物理的に動くと、没入感のある体験もフェードアウトします。これは、人が動いている間に、その物理的な環境を見せるものです。
また、没入型体験の出入り口を明確にすることも大切です。短く親切なラベルや、拡大・縮小の矢印のような認識しやすいシンボルで人々を誘導しましょう。
アプリをプラットフォームに対して本物らしくする方法について説明しましょう。
どんな素晴らしいアプリ体験でも、デバイスのユニークな機能を活用することが重要です。
visionOSプラットフォームでは、最高のアプリは、人々の空間を利用した、リッチで没入感のある体験です。アプリは、ちょっと飛び込むだけの手軽なものであってはならないのです。
例えば、フリーフォームでは、大きなクリエイティブな空間に身を置き、すべてのコンテンツを一度に見ることができるので、プロジェクトに集中することができます。
人々が自分のスペースにあなたの体験を迎え入れてくれるような、価値のある、魅力的な、そして個性的なアプリにするにはどうしたらいいか考えてみましょう。
Appleは、既存のプラットフォームですでに親しまれている写真アプリのコア機能に注目しました。
写真ライブラリの閲覧、特別な思い出の再発見、パノラマによるその場所の再現などです。
お気に入りの写真を見つけるのは簡単であるべきだと私たちは考えました。
ウィンドウインターフェースと使い慣れたナビゲーションが、探している写真にすばやくたどり着けるようサポートします。しかし、特別な一枚を見つけたとき、その写真はあなたのスペースで大きくなり、周囲を薄暗くしてしまいます。
iPhoneで見るのと同じ思い出が、実物大で見られるなんて、本当に不思議です。
そして、パノラマを見るとき、私たちは重要な瞬間を迎え、あなたを特別な場所に連れて行き、本当にそこにいるかのように感じさせます。
ここでは、パノラマが無限の空間ならではの方法で、あなたを運んでくれます。