Adobe Dreamweaver CC 2015の「Bootstrap」対応と実機確認出来る「デバイスプレビュー」機能
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
Adobeが、Adobe Dreamweaver CC 2015の新機能として、MXP extensionを必要とすることなく「Bootstrap」にネイティブ対応しました。
レスポンシブWebデザイン制作で、Bootstrapを使用している方には、Adobe Creative Cloud製品との連携が容易になるため、作業効率が上がると思います。
また、アプリケーション内のNodeサーバーにアクセスし、iPhoneなどで実機プレビューが行なえるようになっています。
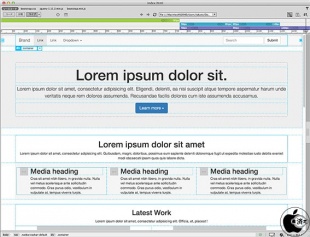
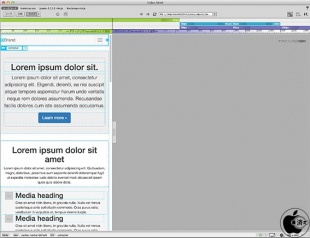
レスポンシブWebデザイン作成で、どの画面幅でレイアウトを変化させるかのブレイクポイントをドキュメント内にビジュアル化できる「ビジュアルメディアクエリーバー&リサイズハンドル」機能が追加されました。
スクリプトで画面横幅の分岐を指定するため、横幅のバリエーションが増えると分かりずらかったと思いますが、この機能によって、リアルタイムにプレビューによる視覚的確認ができるようになるため、とても有効だと思います。
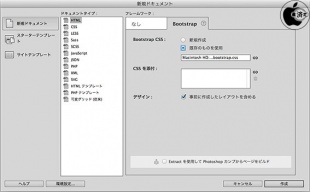
Adobe Dreamweaver CC 2015で、Bootstrapを利用するには、HTML新規ドキュメント設定で、フレームワークでBootstrapを選択します。
Adobeが、Bootstrapに丸投げしたとも言えますが、独自になるよりかは、業界から支持されている機能を実装する方が安心出来るとも言えます。
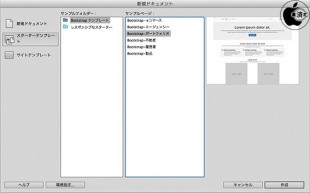
スターターテンプレートとして、Bootstrapテンプレートもいくつか用意されています。
このテンプレートは、実務レベルというより、教育機関向けのテンプレートといった感じで、これからBootstrapを学ぶための最初の一歩には良さそうです。
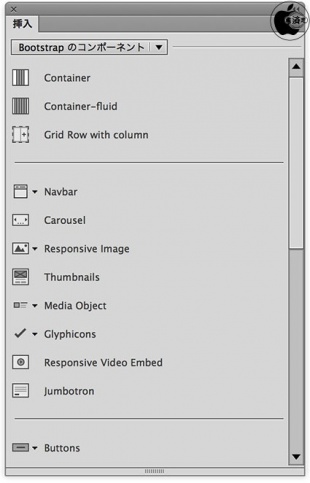
挿入パネルには「Bootstrapコンポーネント」が表示され、ナビゲーションバーのスタイリング「Navbar」、画像のギャラリーなどに適したUI「Carousel」などを簡単に入れることが可能となっています。
また、レスポンシブWebデザインに対応した画像の貼付けが行なえる「Responsive Image」や、表示されているページの幅をベースとして調整される動画埋め込み「Responsive Video Embed」などのユーティリティクラスも利用することが可能です。
作成中のWebデザインを、Dreamweaver CCのノードサーバーに、iPhone/iPadでアクセスし、実機のSafariで確認することができる「デバイスプレビュー」機能が利用出来ます。
表示されたQRコードを「QRコードリーダー for iPhone」などを使って読み取り、URLにアクセスすると、iPhone/iPadのSafari上でリアルタイムプレビュー確認することが可能です。
MacとiOSでフォントサイズやCSSのレンダリングが異なる場合があるため、CSSを調整しながら即時に実機レビューできるのはかなり便利だと思います。
また、FTPアップしての確認や、MAMPでローカルサーバー用意するといった手間も省けます。
Adobe Dreamweaver CC 2015は、HTMLやCSSの記述・編集を強力にサポートする「Emmet」や、HTMLの文法チェックを行う「Lint」などをネイティブサポートしています。