WWDC24:iOS 18、iPadOS 18、固定タブデザインからフローティングタブバーへ
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
Appleが、WWDC24において「iPadOSのタブとサイドバーの利用体験を向上」を公開しています。
タブバーはデビュー以来、iPhoneやiPadの中心的なナビゲーションパターンです。
タブは、アプリのコンテンツをさまざまなセクションに分類します。
タブバーは、各タブ内の現在の状態を保持しながら、タブを素早く切り替えることができます。
例えば、時計アプリのタブバーには4つのタブがあります。
世界時計、アラーム、ストップウォッチ、タイマーです。
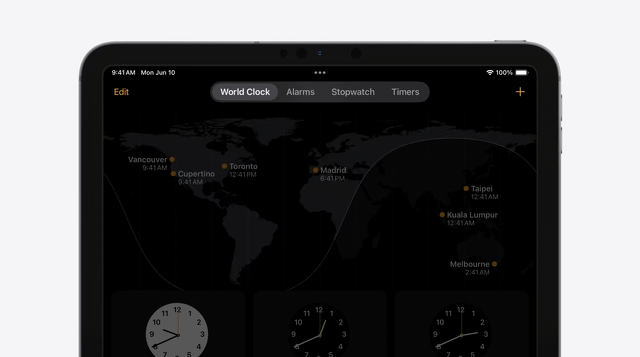
iPadOS 18では、タブバーが新しいコンパクトな外観に一新され、未使用の縦と横のスペースが減り、より多くのコンテンツが前面に表示されるようになりました。
バーがアプリの上部に配置され、他のナビゲーションコントロールに近くなったため、より簡単に手が届くようになりました。
また、トップバーとスペースを共有することで、アプリのコンテンツがより多く見えるようになりました。
タブはiPhoneとiPadで統一し、どのデバイスを使っていても簡単にナビゲートできるようにしましょう。
タブを増やしすぎないこと。選択肢が多すぎると、アプリ内で情報を探すのが難しくなります。
タブバーと同様に、サイドバーもトップレベルの目的地へ素早くアクセスできるようにすることで、アプリのナビゲーションを助けます。
サイドバーは、フォルダやプレイリストのようなトップレベルのコンテンツコレクションを表示し、ナビゲーションをより効率的にします。
iPadOS 17以前では、サイドバーはアウトラインビューを先頭カラムに持つ分割ビューを使って構成されていました。
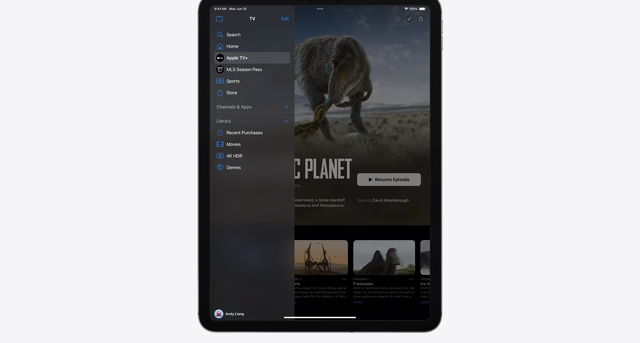
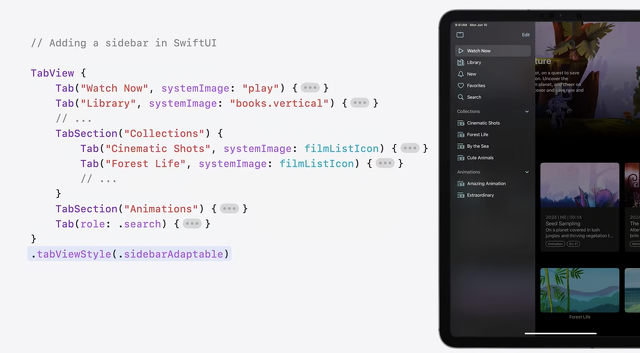
iPadOS 18では、タブバーをオプションでサイドバーとして表示できるようになり、サイドバーをこれまで以上に使いやすくするいくつかの機能が強化されました。
サイドバーを非表示にすると、アニメーションでタブバーに戻り、タブで表されるコンテンツにフォーカスが戻ります。
サイドバーを再度開くことなく、タブバーでナビゲートすることができます。
タブバーはアプリのトップレベルのセクションを表示し、サイドバーはオプションで同じアプリ階層のより多くのセクションを表示できます。
タブバーとサイドバーの採用は、リッチな階層を持つコンテンツ重視のアプリに最適です。
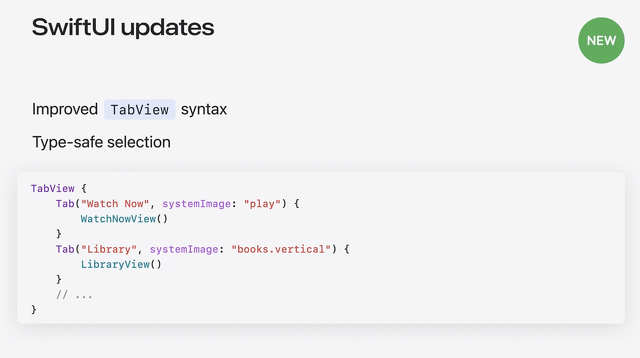
iOS 18の新機能として、SwiftUIでTabViewに新しい構文が追加され、ビルド時によくあるエラーを見つけやすくなりました。タイトル、画像、コンテンツビューを持つタブ構造体を宣言します。
オプションで、プログラムによる選択を有効にするために、タブに選択値を含めます。この新しい構文は、すべてのタブが同じ選択タイプを持ち、そのタイプがTabView自体と一致することを保証します。
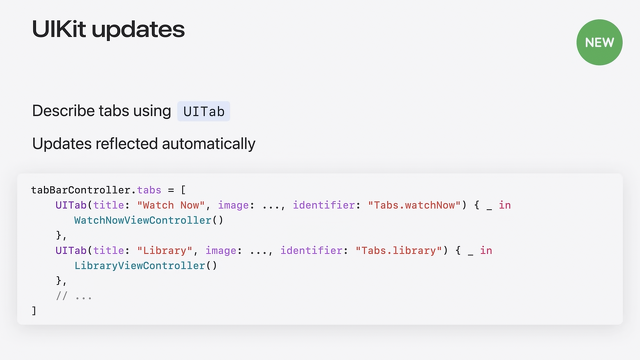
iOS 18の新機能として、UIKitにはUITabBarControllerにアプリの階層をよりよく記述するための新しいAPIがあります。アプリのトップレベルの各セクションを表すUITabを作成し、tabBarControllerのtabsプロパティに割り当てます。UITabインスタンスに加えられた変更は、タブが表示されている場所に即座に反映されます。
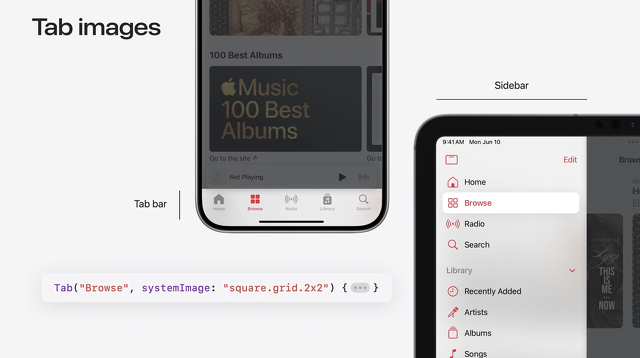
タブバーは塗りつぶされたグリフを好み、サイドバーはアウトライン化されたグリフを好みます。タブにシンボル画像を使用する場合は、アウトラインバリアントを使用してください。
タブバーは塗りつぶしのグリフを好み、サイドバーはアウトラインのグリフを好みます。タブにシンボル画像を使うときはアウトラインのバリアントを使います。
タブバーに表示されるとき、システムは自動的に塗りつぶしのバリアントを選択します。
例えば、Apple Music アプリの Browse タブでは、アウトライン化されたグリフである square.grid.2x2 シンボルが使用されています。
タブバーでは、別の画像を指定しなくても塗りつぶされたバリアントが表示されます。
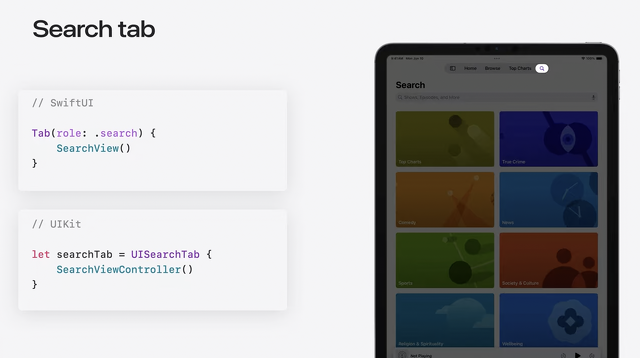
検索はすべてのアプリで共通の機能であり、虫眼鏡のシンボルですぐに認識できます。
SwiftUI の検索ロール Tab または UIKit の UISearchTab を使うことで、システムはデフォルトのタイトル、画像、ピン留めされた配置を持つタブを設定します。
ピン留めされた配置では、タブは常にタブバーの末尾で利用可能です。
サイドバーは、リッチな階層を持つiPadアプリで、コンテンツの追加コレクションを表示するのに最適です。
新しいTabとUITab APIによって、アプリはタブバーとサイドバーの両方でアプリの構造を表現できます。
アクションやドロップ先以外にも、サイドバーをカスタマイズするための新しいAPIがたくさんあります。
サイドバーのヘッダーとフッターをカスタマイズしたり、スワイプアクションやコンテキストメニューをタブに追加したりできます。
さらに、タブからポップオーバーを表示することができ、タブが表示されている場所にアンカーされます。タブを使ったアプリの説明は最初のステップに過ぎません。
次は、あなたのアプリをよりパーソナルなものにするために、ユーザーのカスタマイズを追加する方法について説明します。
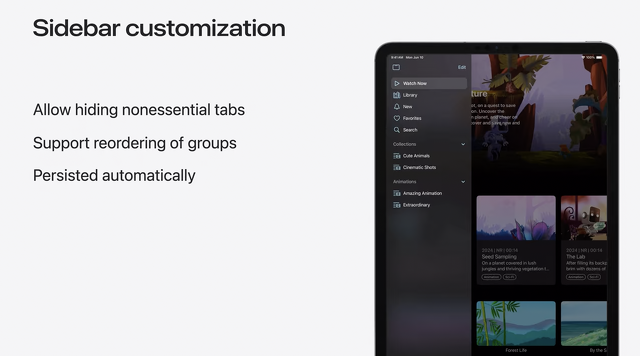
カスタマイズを有効にして、サイドバーを自分のニーズに合わせて設定できるようにしましょう。人々は、必要のないタブを非表示にしたり、サイドバーのグループを並べ替えたりすることを期待しています。
順序と可視性のカスタマイズは自動的に永続化されます。
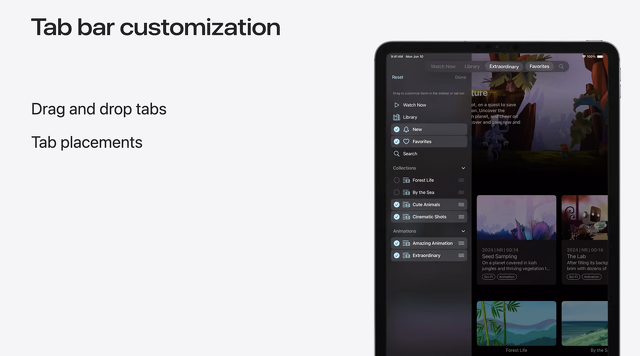
タブバーのカスタマイズは、iPadOS 16で導入されたツールバーのカスタマイズ機能に似ています。
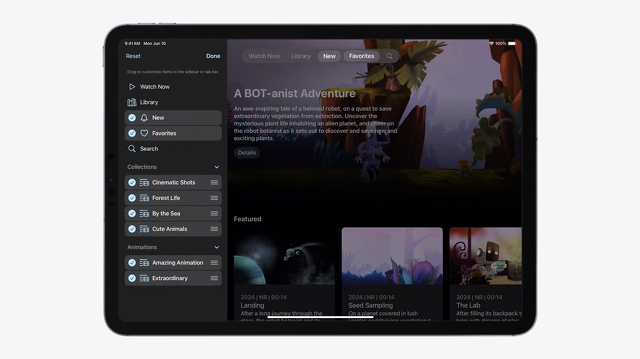
タブバーのアイテムはドラッグ&ドロップでカスタマイズでき、サイドバーから追加することも、ドラッグして削除することもできます。
タブには、そのカスタマイズと表示設定を決定する優先配置があります。
タブバーには3つのセクションがあります。
固定セクションはアプリの重要な目的地のために設計されています。
他の項目の前に表示され、カスタマイズはできません。カスタマイズ可能なセクションの項目は並べ替えが可能です。
サイドバーからドラッグ&ドロップで項目を追加することもできます。
ピン留めされたセクションのアイテムは、検索のように、常にタブバーの末尾で利用可能です。
UIKit でタブのカスタマイズを有効にするには allowsHiding を true に設定して、重要でないタブを非表示にできるようにします。
現在の可視性はUITabのisHiddenプロパティで決定できます。
タブが tabBarController に割り当てられると、保存されているカスタマイズが適用されます。
preferredPlacement プロパティを使用して、タブのカスタマイズの動作とタブバーでの可視性を制御します。
カスタマイズすることで、お気に入りのコンテンツへのショートカットを簡単に作成したり、サイドバーとタブバーの両方を自分のニーズに合わせることができます。
これらのAPIを使えば、Appleのプラットフォーム間でタブ・ビュー・アプリを簡単に作ることができます。
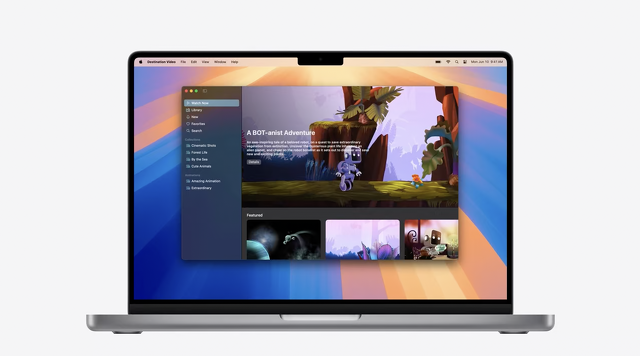
各プラットフォームで最高のエクスペリエンスを構築するために、いくつかのプラットフォームでの考慮事項と調整について説明します。macOS Sequoiaでは、TabViewまたはTabBarControllerがサイドバーをサポートしている場合、標準的なMacのサイドバーの外観を採用します。
サイドバーのタブはiPadのようにドラッグ&ドロップで並び替えることができます。
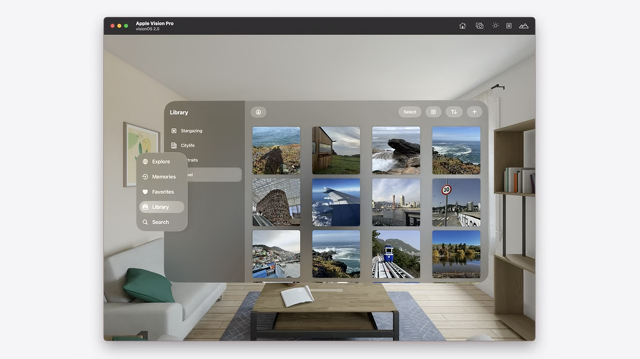
visionOS 2では、ルートタブの場合、タブバーはウィンドウの前縁に飾りで表示されます。
新しい Tab と UITab API では、iOS のように、タブバーに表示されるシンボルに対して、自動的に塗りつぶされたバリアントが選択されます。
TabSectionまたはUITabGroupでは、グループ内のセカンダリーナビゲーションのために、グループのコンテンツの横に表示されるサイドバーも追加されます。
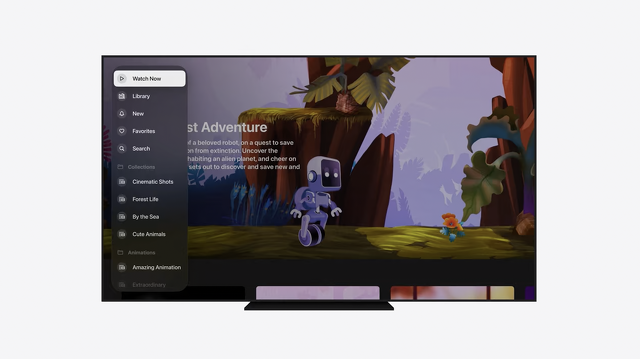
tvOS 18では、SwiftUIアプリは新しい折りたたみ可能なサイドバーを採用するためにTabViewとTabSection APIを使うことができます。
TabとUITabによって、Appleのプラットフォーム全体で、驚くほど簡単にナビゲートでき、コンテンツが豊富なアプリを構築することがこれまで以上に簡単になりました。