Apple、スマートフォンレイアウトにAppleウェブサイトが対応
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
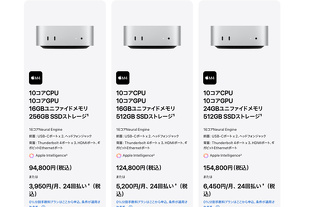
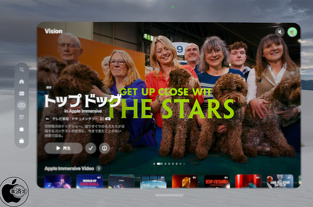
Appleが、ウェブサイトデザインを変更し、これまで頑にPCレイアウト表示だったのを、スマートフォンレイアウト対応に変更しています。
左上にハンバーガーボタンが表示され、それをタップすると、グローバルメニューが表示されるようになっています。
スワイプするとナビゲーションメニューがスクロールする仕組みになっています。
これまでAppleは「viewport" content="width=1024」を使用してきましたが、新しいウェブデザインでは「viewport" content="width=device-width, initial-scale=1」に変更し、Appleがデベロッパーに説明してきた「Configuring the Viewport」を自社でも採用するようになったようです。
メタ情報には「Appleは、iPodとiTunes、Macノート&デスクトップパソコン、OS Xオペレーティングシステム、そして革新的なiPhoneとiPadを生み出しています。」と記しています。
参考ブログ:kazumich.log「Apple のサイトがスマホ対応された!」より