Adobe Dreamweaver CS4 beta を試す
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
Adobeが「Adobe Dreamweaver CS4 beta」を公開したので、さっそく試してみました。まず、インターフェースが一新され、WindowsもMacも共通となったようです。
HTMLファイルを読み込むと、リファレンスという形で表示され、ドキュメント参照から、そのHTMLに関連したJavaScript、CSSスタイルシート、Spry等全てのファイルが参照することが出来るようになってます。
日本のユーザが強く望んでいたコードを分割表示出来る「Sprit Code」機能がついに搭載されました。
AjaxやSpryといったアプリケーションは、ブラウザ上で確認しなければならないダイナミックなコンテンツのため、Dreamweaverとブラウザを何度も行ったり来たりしなければならい作業を強いられますが、Dreamweaver CS4には、新しくWebKitのレンダリングエンジンを取り込んだ「Live View」機能が追加されてます。
上の段でコードを記述すると、下の段でライブ表示され、この中では、JavaScript、CSS、Flash Videoなどが全て稼働します。
開発者側は、バックグラウンドで、いったいどのようなことになっているのか把握しなければなりませんが、AjaxやJavaScriptの環境の場合、データオブジェクトモデルが、つねに変わってゆきます。そこで、Dreamweaver CS4には、新しく「Live Code」機能が追加されてます。
これは、コードビューの変わりに、実際にHTMLとして変更を加えた場合に、目で確認出来る形で表示されます。
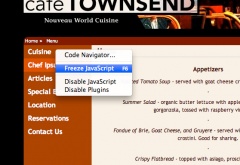
JavaScript等で、ダイナミックにCSSを変更している場合、ある特定の動きを確認するために、新機能として「Freeze JavaScript」が搭載されています。
JavaScriptを、F6キーコマンドを使用することで一時停止することが出来るようになり、その一時停止している部分をLive ViewやLive Codeで部分修正することが出来るよになります。再び再生すれば、それがライブで反映されていることが確認出来ます。これにより、CSSファイルをなんども保存する必要がなくなると思います。
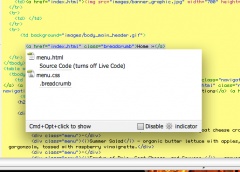
Live Codeを使用している場合に、コードの任意の場所でポップアップ・ウインドウを開くと、そのコードが他のコードのどれに影響が出るかを表示してくれる「Code Navigator」機能が搭載されています。
PhotoshopのSmartオブジェクトに対応し、ドラッグ&ドロップで配置出来るようになったようです。
細かいリビジョンバージョン・コントロールシステム「Subversion」機能を搭載し、サイトにチェックイン/チェックアウトすることで、細かく管理出来るようになるようです。
Adobe AIRオーサリングに対応し、AIR ウィジェットなどが作成する事が出来るようです。
Ajax、JavaScript frameworksのサポートが強化され「jQuery」「Prototype.js」「Spry」など、色々対応してるようです。