iPhoneのSafariで、Lソース表示を可能にする機能拡張アプリ「View Source」を試す
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
Paul Hudsonが、iPhone/iPod touch/iPad用ソース表示機能拡張アプリ「View Source」を、App Storeにて販売を開始していたので試してみました。
Safari Mobileで、HTML,、JavaScript、CSSなどのソースを表示を可能にする機能拡張アプリです。
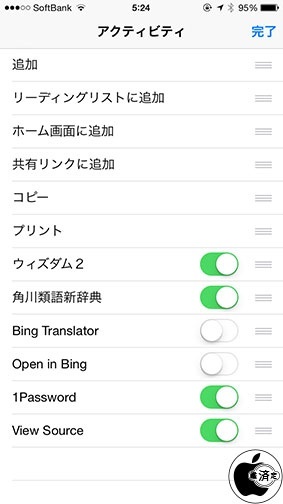
画面下中央の共有ボタンをタップし、下側をスワイプして「その他」からアクティビティ設定を呼び出し「View Source」をオンにします。
元に戻ると許可したアプリのアイコンが表示されます。
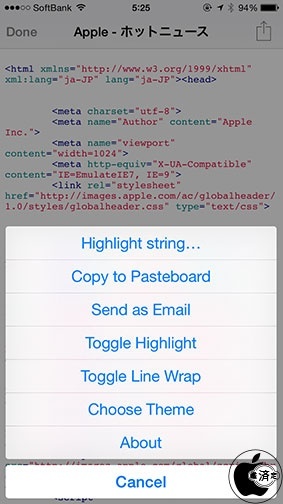
サイトを表示している状態で、共有ボタンをタップし、下側をスワイプして「View Source」ボタンをタップします。
構文ハイライタで定義されたカラーを使用したソース表示がされます。
トグルハイライト、トグルラインラップ、テーマ選択などが行なえます。