iPadで、iPhone/iPadアプリと、iPhoneレイアウトサイトをチェック
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
iPad with Wi-Fi/16GBモデルで、iPhoneアプリ、iPad アプリ、iPhoneレイアウトサイトをチェックしてみました。
iPadでは、大半のiPhoneアプリも実行することが出来ますが、iPhoneアプリで2倍表示を行った場合、ちょっと問題が出る事がわかりました。
最初に、NHKが配布を開始したiPad用時計アプリ「NHK 時計 HD」を起動してみました。
画面一杯に時計が表示されます。この大きさは、壁掛け時計?と思ってしまうほど迫力があります。
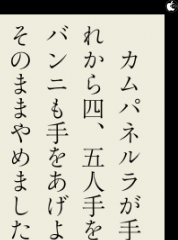
次に、モリサワの「モリサワ文庫ビューア(Lite版)「銀河鉄道の夜」」を起動してみました。
通常の起動は、このように、iPadの画面内で、iPhoneアプリのサイズとして表示されます。
次に、画面右下に表示される2倍のボタンをタップして、フルサイズ画面にしてみました。
すると、文字が画像処理されているためか、文字がギザギザに表示されていることが確認出来ます。
なお、画像解像度を保持するため、この写真は、スクリーンキャプチャーを部分的に切り出ししたものになります。
次に、iPhoneアプリの「産経新聞」を起動し、等倍表示してみました。
元々、産経新聞アプリは、紙面を拡大表示しても読みやすいように開発されているため、2倍拡大表示でも、ちゃんと紙面を読む事が出来ます。
次に、iPhoneアプリのTwitterクライアント「Twittelator Pro」を起動し、2倍表示してみました。
文字回りや、ボタン回りなどが、ギザギザ表示になっていることが確認出来ます。
iPhone/iPod touchの解像度に合わせて開発されていて、iPadで拡大表示されることを想定していないと、このように画面表示がガタガタになってしまいます。
また、キーボードも、iPhoneモードサイズのキーボードが2倍拡大されるので、キーボードの文字もギザギザになってしまいます。
Twittelator Proは、iPad版の「Twittelator Pad
」が販売開始されています。
アプリを開発されているデベロッパーの方は、iPhoneアプリを拡大表示されたらどうなるか?を確認して修正を行うか、iPad版の開発を行った方が良い気がします。
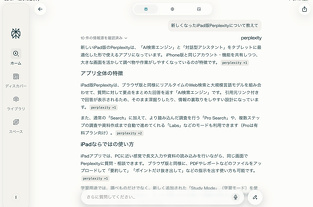
続いて、iPhoneアプリとiPadアプリの2つが入っているハイブリッドアプリとして「Evernote」を起動してみました。
EvernoteのiPadモードは、Webサービスよりもリッチな表示で利用することが出来るようになっています。
次に、Googleの「iGoogle」をiPadのSafariから表示してみました。
すると、通常の表示ではなく、iPhoneレイアウトの方が表示されてしまいます。
おそらくGoogleは、iPhone OSか、そうでないかをチェックして表示を切り替えているようで、そのため、iPadのSafariからだと、iPhoneレイアウトのサイトが表示されてしまいます。
iPhoneレイアウトに対応している、MACお宝鑑定団 blog(羅針盤)をiPadのSafariで表示してみました。
すると、通常のPCレイアウトで表示されます。
当然、Flashバナーは表示されませんが、iPhoneレイアウトに変わる事無く表示されています。
これは、UA文字列を取得し、それがiPhoneのものと同じであればiPhoneと判定しています。
もとまかのiPhone・iPod touch戯れ日記で紹介されている「Safari Info」を使って、iPadのユーザーエージェントを調べてみました。
iPadのSafariのUAは「And your user-agent string is: Mozilla/5.0 (iPad; U; CPU OS 3_2 like Mac OS X; ja-jp) AppleWebKit/531.21.10 (K (cont)」でした。
なので、iPadのSafariに最適化し、同時にFlashを使用しないサイトに切替を行う場合、UA文字列判定にiPadを使用することで可能になると思います。
次に、Appleのサイトと同様に、HTMLのmeta情報にviewport設定を行っている、MACお宝鑑定団のサイトを表示してみました。
Appleのサイトの場合、viewport設定値は「width=1024」ですが、MACお宝鑑定団の場合は、iPhoneのSafariの表示を考慮して「width=640」という値を使用しています。