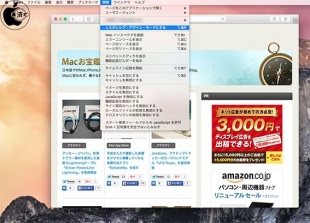
Safari 9.0、開発者向け「レスポンシブ・デザイン・モード」を追加
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。
OS X El CapitanとOS X Yosemiteの「Safari 9.0」の開発者メニューに「レスポンシブ・デザイン・モード」が追加されています。
他社製インターネットブラウザーでは、2012年のFirefox15から、2014年のGoogle Chrome 38からすでに搭載されていた機能になります。
これまでも、ユーザーエージェントをデバイス変更することで表示を切り替えることは可能でしたが、非常に手間がかかる作業でした。
Safari 9.0のレスポンシブ・デザイン・モードでは、iPhone、iPad、Macの解像度画面サイズなどをクリックするだけで変更することが可能(リロード必要)で、Retinaディスプレイもシミュレートすることが出来ます。
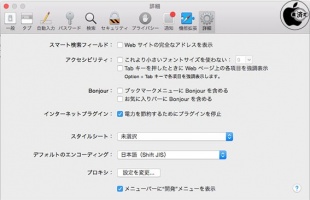
Safari 9.0で「開発」メニューを表示するには、Safariの環境設定>詳細の一番下にある「メニューバーに"開発"を表示」にチェックをいれます。
なお、このレスポンシブ・デザイン・モードは、OS X Mavericksでは表示されません。