Apple公式サイトの「Retinaモード」をMac OS XのSafariでアクティブにする方法
※本サイトは、アフィリエイト広告および広告による収益を得て運営しています。購入により売上の一部が本サイトに還元されることがあります。

AppleInsiderのレポートにあるように、Appleは既にApple.comに「Retina」用の画像を用意しています。
これらの画像を使う「Retinaモード」をMac OS X用のSafariでアクティブにする方法を発見しました。
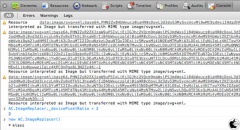
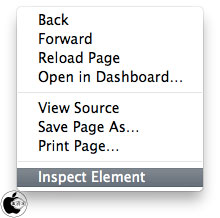
http://apple.comで右クリック>「要素の詳細を表示」し、コンソールで以下のJavascriptを入力してください。
> AC.ImageReplacer._devicePixelRatio = 2
> new AC.ImageReplacer()
見かけは変わっていませんが、これでSafariが表示しているApple.comはRetinaモードになっています。
ズームインを行うとその差は一目瞭然。
16日からは普通になってしまう次世代Web体験を一足先にお楽しみください。
As AppleInsider reported, Apple already prepares "Retina" images for its web.
Macotacara found a mantra for activating "Retina mode" on your Safari for OS X.
Open "Inspect Element" with right-clicking on http://apple.com/ , and type on Console pane as following.
> AC.ImageReplacer._devicePixelRatio = 2
> new AC.ImageReplacer()
However, your looking Apple.com seems not to be changed, all images are replaced to which is show on new iPad.
"Menu > View > Zoom in" shows you the next generation of Web experience.